

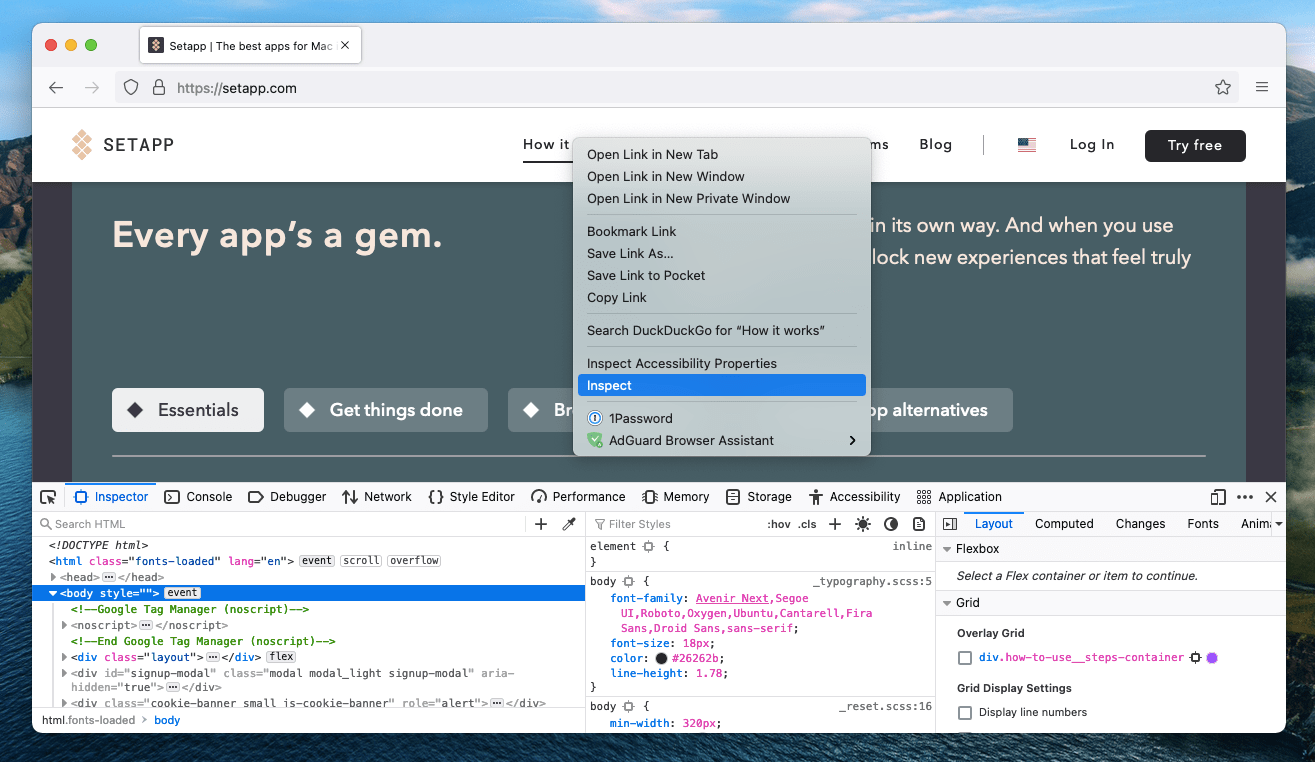
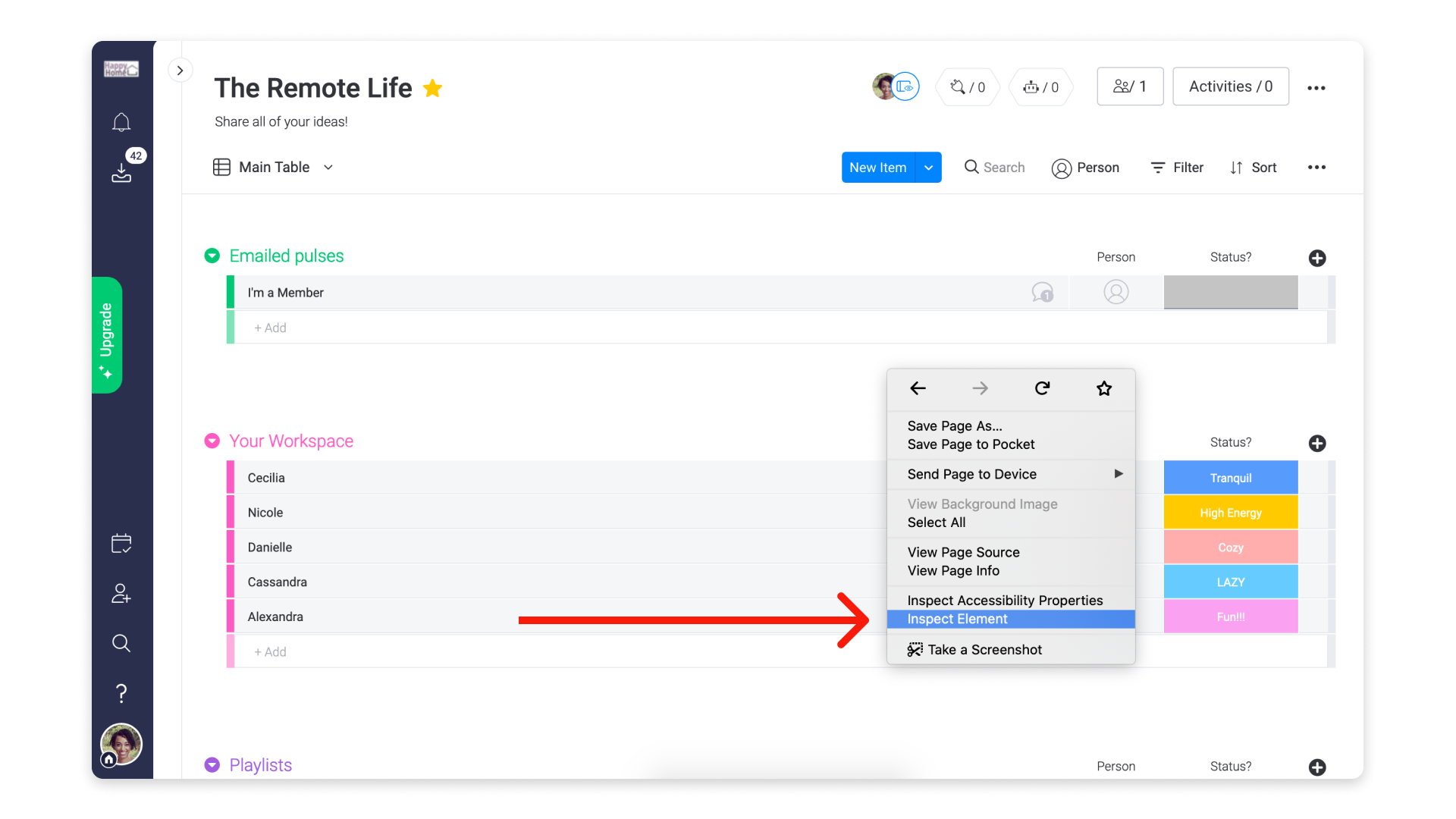
If you dock the tool, you can drag the border to increase or decrease its size. Use the icons on the top left of the inspector toolbar to move it where you want. You can dock the tool at the bottom or on the side of the page or pop it out to a separate window. Let’s take a look at the basics of using Inspect Element. And there are a lot of tools at your fingertips. Once you open Inspect Element, you’ll have all the tools you need to review every item on the webpage. Otherwise, you can simply open Inspect Element and select it from there.Įither click Develop > Show Web Inspector from the menu bar or right-click the page and pick Inspect Element from the shortcut menu. If you want to look at a particular element on the page, you can select it first. you can access it a couple of different ways. Inspect Element is now available and ready for you to use in Safari on Mac. Step 3: Check the box for Show Develop menu in menu bar. Step 1: Open Safari and click Safari > Preferences from the menu bar.

See Get Started With Viewing And Changing CSS. Or press Command + Option + C (Mac) or Control + Shift + C (Windows, Linux, Chrome OS). When you want to inspect a DOM node’s styles or attributes, right-click the element and select Inspect. The INSPECT command checks that the structures of table objects and structures of table spaces are valid. The INSPECT command inspects database for architectural integrity, checking the pages of the database for page consistency.

In the search field, you can type anything-ANYTHING-that you want to find on this web page, and it will appear in this pane.
#Shortcut to inspect element mac mac
Just right-click and click Inspect Inspect Element, or press Command+Option+i on your Mac or F12 on your PC. This extension lets you save the changes you make to a static web page using Inspect Element to remain there even after you refresh the page. Read: How do you make invisible ink with water? How do you edit inspect element and save it? You can also open Inspect Element window by click the “Develop” menu, and selecting “Show Web Inspector.” Then find the text you are looking for by pressing Command+F on a Mac or Control+F on Windows, and type in the text you want to change. How do I change text Inspect Element 2020? Right-click on the tag and choose ‘Edit attribute’ Type in ‘none’ for the new ‘class’ element. Right-click on it and select ‘Inspect’ In the open window, you will find a ‘div’ tag with anon-hide obscured parameter.

Use the keyboard shortcut Ctrl+Shift+I or select Inspect Element from the menu by right-clicking any element of the page. Pretty neat, huh? It’s the little things that count. When your Developer Tools pane opens, it should automatically highlight that sentence.
#Shortcut to inspect element mac how to
Remember how to open Inspect Element? Just right-click and click Inspect Inspect Element, or press Command+Option+i on your Mac or F12 on your PC. When they inspect elements, they can modify everything locally, so it’ll be a temporal modification for their local environment, however they can modify values that can affect your server. Is inspect element dangerous? Yes, they can. Which is the most commonly used password? Can you get in trouble for inspect element?


 0 kommentar(er)
0 kommentar(er)
